今天给大家分享一下,快速做项目的技巧 。
我们可以把做项目的过程分为几个阶段:需求分析、技术选型、系统设计、开发编码、调试测试、部署上线、运营推广等。
每个阶段其实都有技巧,下面依次分享。
1、快速需求分析
相信大多数同学在自学时都是跟着网上的教程做项目,老师说要做哪些功能那就做哪些功能,多了咱也不去想。
其实这是一个 “坏习惯”,做项目这东西,本来就是要自己想要做哪些功能才有趣。
比如老师教你做商城系统时,说:我们要做一个根据商品名称搜索商品的功能。在你完成这个功能后,哪怕视频没有教,你自己能不能想到去添加:给用户搜索建议、提供商品热搜列表、用图片搜商品等功能呢?
尤其是你要做自己的项目(产品)时,自主需求分析更重要了,尽量打开自己的思路,才能做出亮眼的项目。
那问题来了:想不到要做什么东西,想不到要加哪些需求,怎么办?
常见的做法是从自己的生活需要或者实际使用过的产品出发,去分析它们的不足并改进,做到推陈出新。
比如你们天天吐槽某个软件辣鸡辣鸡,那能不能自己做一个?万一火了呢对不对?
我自己的做法就比较有趣了,在做过很多项目、翻过很多车后,我很少刻意去做需求分析,而是当我遇到某个问题、想到某个需求时,会第一时间把它记录下来 ,但不是立刻就去做这个项目了。
记录的需求多了后,有时我会发现需求之间是可以有联系的,这个时候,我才会考虑是不是能把这些需求汇聚成一个新项目。还要再评估下时间和竞品:来不及、性价比不高、卷不过同行就不做。
养成随时记录的习惯,自然酝酿出项目灵感,而不是等要做项目的时候再去硬想、硬分析,你会发现整个过程不仅轻松、而且最后做出来的项目会更实用、性价比更高。
2、快速技术选型
所谓技术选型,就是选用什么技术来开发上线项目、解决实际问题。
如果是企业中的大项目,技术选型阶段要格外谨慎,不建议选择冷门、无人维护、无人熟悉的技术。但对于我们个人来说,不用考虑那么多,一般做项目时选择自己最熟悉的技术框架即可。
像我自己在技术选型时,主要是考虑以下 3 点:
-
前端用什么?一般就是在 Vue 和 React 间抉择,然后统一使用 Ant Design 这种多框架兼容的组件库,而不是一个项目用一个新的组件库。 -
后端用什么?一般是在 Java 和 Node 间抉择,小项目、侧重前端的项目用 Node,追求稳定性的大项目用 Java SpringBoot。 -
怎么上线?一般前端用 Nginx、后端用 Docker,后面会讲。
也建议大家无论是学习阶段还是正式工作了,尽量有一套自己用的最熟的技术栈,大多数项目都不用纠结技术选型。也别非得追求什么都用过,结果用得都不熟。
3、快速系统设计
所谓系统设计,就是寻找一个相对最合适的方法来实现需求。
听起来简单,但实际上,90% 的同学估计都做不到自主设计,总结一下就是离开视频教程就不知道怎么做项目了。
关于系统设计,我觉得最重要的还是积累经验,很多需求和业务场景其实都是通用的(比如用户鉴权),只要你设计过一次,之后做类似的系统应该都是无压力。
那如果我啥都不会,怎么快速完成系统设计呢?
答案也很简单,去网上搜解决方案呗!像我们在工作中做一些大的系统,都是要参考业界主流的设计方案来定制或改进的,而不是纯靠自己想。
不过现在网上的解决方案类文章没有那么多,一方面是因为大家的需求都不太一样,另一方面是好的解决方案才不会随随便便公开给你。所以如果没有分析方案的文章,那我们甚至会直接找到开源项目,手撕源码!
在做系统设计的过程中,建议大家绘制一些图来辅助理解,比如流程图、时序图、功能模块图等等,用在线绘图工具 draw.io 即可。
4、快速开发
想真正做到快速开发,就要时刻遵循以下原则:
-
能不自己写的代码,就不要自己写;
-
自己写过的代码,绝对不重复写第二遍。
对于第一点,如果是新项目,我会选择一个最符合我需求的脚手架来创建初始化项目模板,比如前端的 Ant Design Pro,什么布局、导航、路由、菜单、主题、整合组件、请求、测试、权限管理、国际化全都给你整合好了。
当然,你也可以直接到 GitHub 上找一个开源项目去二改,比如知名的后台管理系统 Vue Admin Template。站在巨人的肩膀上,能帮助你大幅节省代码量和开发时间,屡试不爽。
对于第二点,那就需要我们平时写代码的过程中,多抽象复用同功能的类 / 方法 / 函数。此外,一定要保留好自己写过的所有代码,做过一次的项目,就不要再重复做第二次,直接复制粘贴岂不美哉?

除了以上两点之外,还有一个我自己的血泪教训,那就是做项目一定要有计划!
比如今天做什么、明天做什么、每个功能花多少时间等,分清主次,先完成核心功能、再去完善细节。而不是功能还没开发完,就搁那纠结前端界面、什么字体大一号小一号的,到时候如果都上不了线,你觉得纠结这些事情还有意义么?
再举个例子:给你 3 天去开发新功能,结果你花了 2 天去纠结一个很小的 bug,导致了项目延期,这也是得不偿失的。
做计划这点在工作中尤为重要,共勉。
5、快速测试
这一点没什么好说的,一般做项目时要编写好单元测试,每次改完代码后执行一次单元测试,就能提前自动发现一些小 bug,节省一些人工时间。
如果是正式对外上线的项目,建议提前招募一些有志之士(内测用户),而不是自己一个人在那点。毕竟人多力量大,不仅节省自测的时间,也更能发现一些问题。
6、快速部署
对于新手来说,可能会觉得上线是很麻烦的事情,但如果你操作的次数多了,你会发现上线其实是所有环节中最简单的 —— 其实上传文件、点一下就好了。
像我自己一般是使用 Vercel 免费的国外服务器来一键上线前端项目(还有个好处是不用备案);用腾讯云托管之类的容器平台来快速发布用 Docker 打包的后端代码。或者就是用宝塔面板来可视化地运行 Node、PHP、Java 等项目,可比自己登上服务器,手动启动停止项目要方便多了。
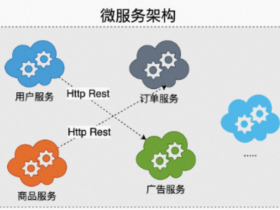
至于微服务项目嘛,也可以用同样的方式来部署,或者用 Docker Compose 来编排微服务。不过真正要上线一个产品,在没有用户的时候,我是不会选择用微服务的。
7、快速运维
上线项目后,怎么更方便地运营管理项目呢?
一般我不会选择自己搭建运维监控管理平台,而是直接用现成的第三方服务。比如用百度统计、51.LA 来统计网站用户,用现成的第三方云数据库、云 Redis、容器托管平台来监控服务的运行、配置告警等等。
换句话说,想要真正做到快速,有现成的服务就用现成的吧,虽然会花一些额外的金钱投入,但是能省下来大量时间,性价比绝对是高的。对企业来说,时间就是金钱。